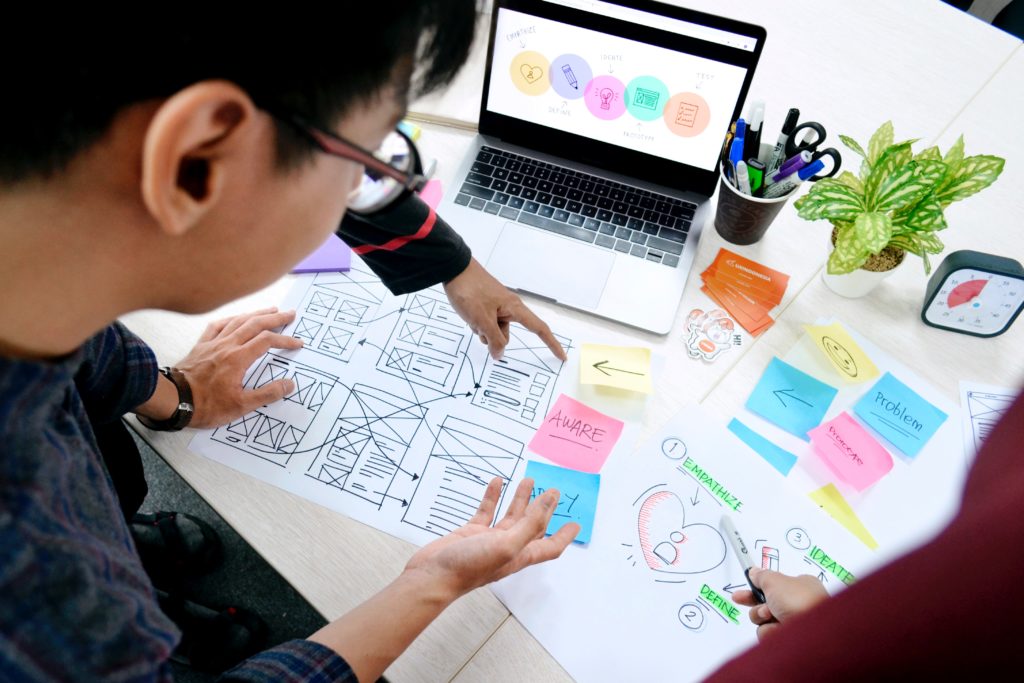
UI/UX Design termasuk salah satu komponen penting dalam pembuatan sebuah website. Ada banyak banget tools yang bisa digunakan buat membantu seorang UI/UX Designer dalam proses prototyping dan mendesain sebuah website.
Buat kamu yang masih kesusahan buat mempertimbangkan tools yang terbaik buatmu, Young On Top bakalan kasih kamu 4 rekomendasi tools UI/UX Design terbaik.
1. Maze
Maze ini bisa digunakan untuk menguji dan memvalidasi ide, konsep ataupun copy yang kamu punya. Kerennya nih, Maze memungkinkan kamu buat menjalankan pengujian yang mendalam meski tanpa adanya prototype, lho!
Maze juga menawarkan opsi integrasi yang luas, dengan kemampuan buat menggabungkan prototyping pihak ketiga dan tools wireframing seperti Figma, Adobe XD, InVision, Marvel, dan Sketch. Memasang fitur testing dari Maze pada tools UI Design bisa membantu kamu dalam membuat berbagai keputusan, seperti misalnya menghapus ide yang buruk dari desainmu sejak awal. Jadi, tentu tool yang satu ini cocok banget buat kamu yang lagi belajar UI/UX Design.
2. InVision
InVision ini bisa dianggap sebagai tools yang lengkap dan penuh manfaat, karena bisa digunakan dalam banyak tahapan UI/UX Design. Mulai dari membuat outline dari user journey, kolaborasi untuk desain awalnya, pembuatan wireframe dan prototype, hingga akhirnya ke fitur handoff desainnya. Karenanya, tentu tool yang satu ini bakalan oke banget buat kamu yang belajar UI/UX Design.
Baca Juga:
- Mita Yulian Sasmita: Warga Depok yang Berhasil Jadi Volunteer Piala Dunia di Qatar
- Disebut Mirip Casper, Ini Dia Fakta Unik Maskot Piala Dunia 2022
3. Webflow
Webflow ini bakalan cocok banget buat pemula atau orang yang pengen belajar UI/UX Design karena kamu bisa mendesain tanpa harus coding atau paham HTML dan CSS, lho!
Webflow menyediakan beberapa template yang bisa kamu gunakan sesukamu. Karenanya, hal ini bisa memudahkan kamu dalam melakukan proses Mockup sesuai dengan apa yang kamu inginkan dan kamu sukai. Dengan semua kemudahan dan kepraktisan yang disediakan, Sobat MinDi bisa banget nih cobain tool yang satu ini buat mengasah kemampuanmu selama proses belajar UI/UX Design.
4. Figma
Figma bisa digunakan dalam membuat wireframes ataupun mood boards. Layout dari Figma ini cukup besar, jadi memungkinkan kamu buat meletakkan beberapa iterasi dalam proyek yang sama. Sehingga nantinya kamu juga bisa dengan mudah membandingkan desain yang satu dengan yang lainnya.
Selain itu, sebenarnya alasan utama kenapa Figma ini populer adalah karena Figma memiliki fitur kolaboratif. Tools yang satu ini memungkinkan banyak pengguna untuk bisa membuat perubahan pada suatu desain secara bersamaan tanpa perlu mengunduh dulu file-nya. Selain itu, Figma juga terintegrasi dengan tools keren lainnya seperti Maze, Zeplin dan Confluence.
Butuh Inspirasi?
Jika kamu ingin mendapatkan informasi dan motivasi lainnya, bisa kunjungi konten tentang self development, tips karir, dan masih banyak lagi hanya di Youtube Young On Top di bawah ini.